유튜브를 보다가 얼마전에 알게된 웹 코딩툴을 하나 소개하려합니다.
UI도 깔끔하고 간단한 무언가를 보여줄때라던지 테스트할때 정말 좋은 것 같아 소개해봅니다!
구글에서 repl이나 repl.it 을 검색하면 최상단에 검색결과가 나오고 클릭해서 접속 할 수 있습니다.


또는 주소창에서 https://repl.it 을 바로 입력해도 접속 할 수 있습니다.

딱히 의미는 없지만, 검색해서 들어가면 로그인창으로 바로 이동하고 주소를 입력해서 접속하면 위와 같은 홈화면으로 이동합니다.
처음 하는 이용자는 당연히 Sign up을 클릭해서 회원가입을 해주도록 합니다.
(회원가입 과정이 귀찮을수 있지만 회원가입 절차도 간단하고, 필자는 그 이상의 가치가 있다고 생각합니다.)

위와 같이 이름, 이메일, 패스워드만 입력해서 가입을 하거나 구글,깃허브,페이스북을 연동해서 가입하셔도 됩니다.
필자는 구글연동으로 해보았습니다.
(회사정보 같은거는 따로 입력 안하고 그냥 SAVE를 누르셔도 상관없습니다.)

그럼 다음과 같은 화면으로 넘어가고 Quick Start Guide를 누르시면 가이드 페이지로 넘어가고 Start coding no를 누르시면 시작 하는 화면으로 넘어갑니다.
(가이드페이지 URL : https://repl.it/site/docs/misc/quick-start )

다음과 같은 페이지가 뜨고 해당 페이지에서 원하는 언어를 선택하면 코딩을 할 수 있는 페이지로 넘어갑니다.
(필자는 간단하게 보여주기 위해 HTML을 선택했습니다.)

왼쪽 상단에 아이디와 프로트 명이 나오며 프로젝트명과 설명은 수정이 가능합니다.

그리고 html 코드에 <h1>안녕하세요</h1> 을 <body> 태그 안에 작성하고 상단에 run을 클릭하면 오른쪽 화면에 결과를 볼수 있습니다. (console 탭에서는 console 내용도 확인 할 수 있습니다.)
왼쪽에 폴더와 파일도 등록,삭제,수정 할 수 있으며 다른 코딩툴을 쓰는것 처럼 이용하실 수 있습니다.
간단하게 html 말고 css와 js를 수정후 결과물을 확인해보면 다음과 같습니다.


이 처럼 편리하게 간단한 소스를 테스트 해볼 수 있습니다.
그리고 상단에 my repls를 선택하면 그동안 작업한 프로젝트를 볼수 있습니다.

다음과 같이 그동안 프로젝트를 관리할수 있어, 정말 좋은 웹 코딩 툴이라고 생각이 됩니다.
Repl.it이라는 웹 코딩툴을 간단하게 소개해드렸는데요, 도움이 되셨으면 좋겠습니다.
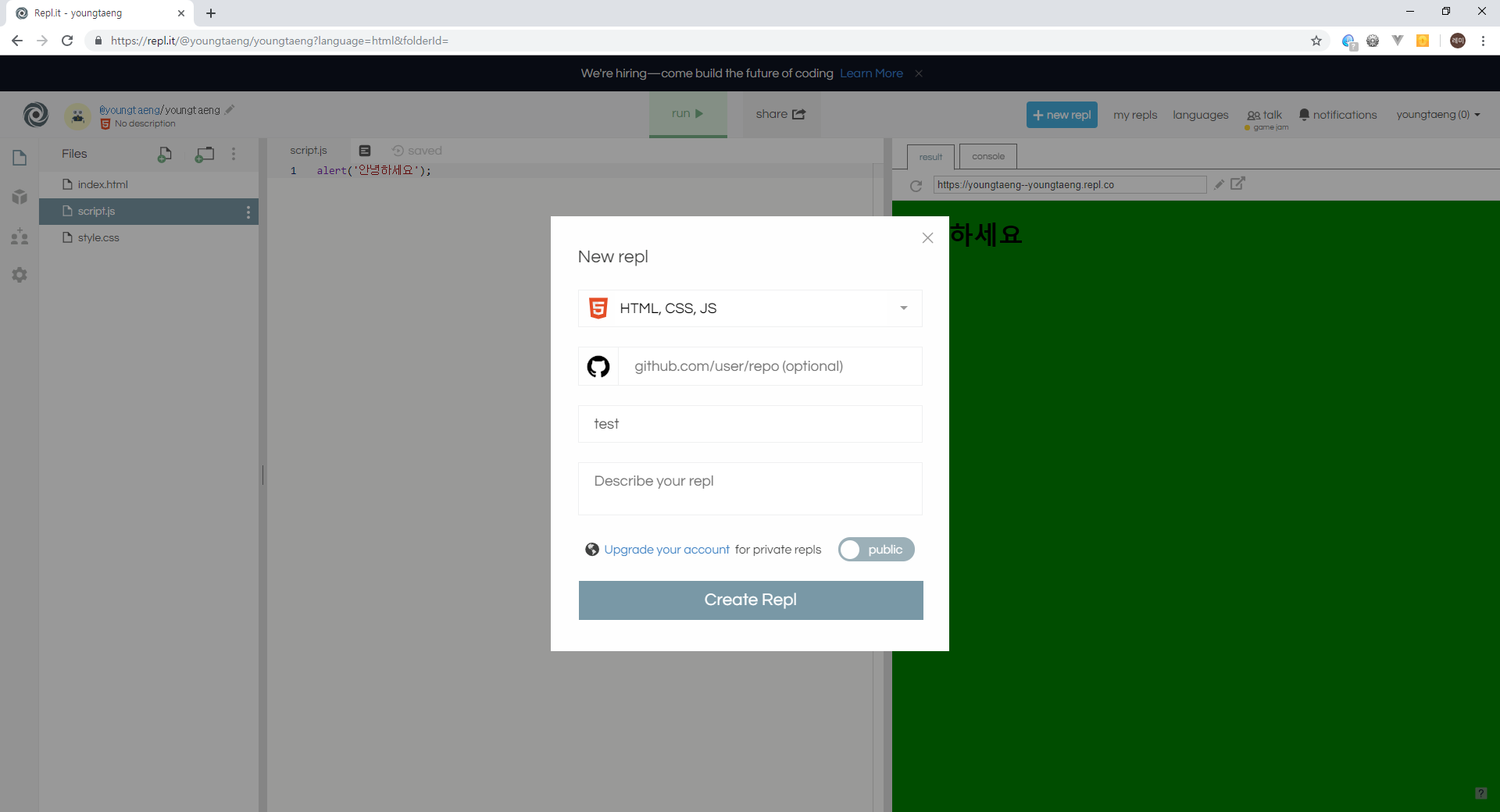
아 추가로 상단에 +new repl 버튼을 선택하면 현재 화면에서 팝업으로 새 프로젝트를 생성 할 수 있습니다.
단, 생성을 하면 기존꺼는 사라지고 새로운 프로젝트가 보여지게 됩니다.
(그렇다고 해서 삭제되는것이 아니라, my repl에 가잘 간직 되어 있는 것을 볼 수 있습니다.)

깃허브와도 연동할 수 있는것 같고, 다양한 언어들을 사용 할 수 있으니, 한번 사용해보시면 좋을것 같습니다.
오늘도 좋은 하루 되시고, 행복한일만 있으시길 바라겠습니다!
'[WEB] javascript, jQuery, html, css ...' 카테고리의 다른 글
| IE(Internet Explorer) DATE NAN (2) | 2019.10.23 |
|---|---|
| [Javascript] == (동등연산자, euqality operator ) vs === (일치연산자, identity operator) (1) | 2019.04.23 |
| tr onclick 특정 td 제외 (3) | 2018.11.22 |
| [꾸울팁!] a 태그 onclick 사용하기!!! (0) | 2017.10.30 |
| javascript debugger (자바스크립트 디버거) (0) | 2017.08.14 |